Inclusight
Mon stage de première année s’est déroulé dans l’entreprise Inclusight basée à Londres.
Cette entreprise n’existe malheureusement plus depuis plusieurs mois, mais elle était spécialisée dans le recrutement de personnes en situation de handicap pour effectuer des test d’accessibilité d’application web et mobiles.
Elle comptait parmi ses clients notamment le gouvernement du Royaume-Uni ainsi que plusieurs banques et sous-traitait aussi pour des entreprises de test non spécialisées.
Durant ce stage, j’ai eu pour mission de créer une application web de recrutement de testeurs. La principale difficulté était qu’elle devait être en tout point accessible à toute personne en situation de handicap quel qu’il soit, autant physique que mental.
Une autre difficulté était d’être conforme au droit britannique et européen quant aux données personnelles et médicales, qui ne nous permettait pas de demander directement la nature du handicap des personnes recrutées.
La mission
L’application web devait avant tout être accessible le plus largement possible. Les potentiels visiteurs pouvant avoir des handicaps allant de la non-voyance à l’autisme en passant par la dyslexie ainsi que tous les autres handicap touchant l’utilisation d’une application web.
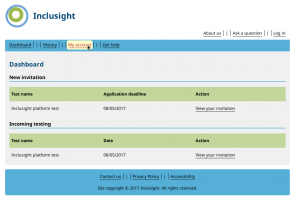
Elle devait être constituée d’une page d’accueil et de différentes pages d’informations et d’un pré-formulaire de recrutement, permettant aux recruteurs un premier contact avec les utilisateurs.
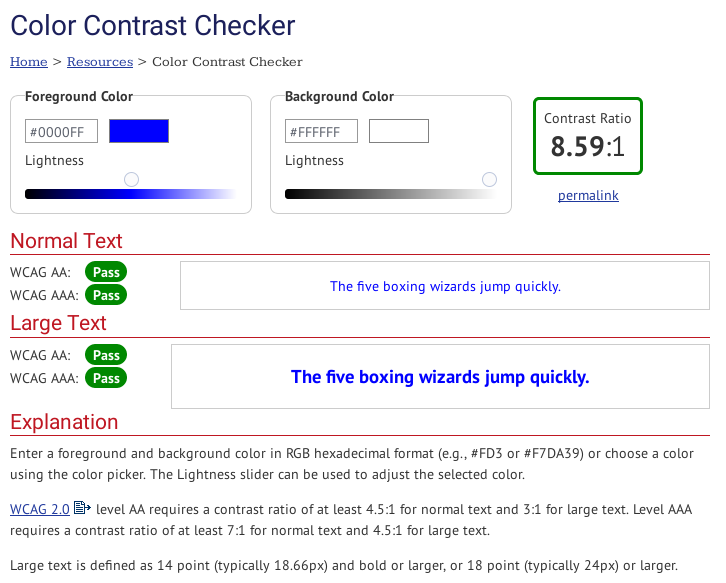
Pour maximiser l’accessibilité, les normes dictées par le WCAG au niveau AA ont été utilisées.
Il s’agit par exemple d’utiliser des niveaux de contraste spécifique entre le texte et l’arrière plan et de bien distinguer les liens.

Les choix techniques
Devant créer l’application web, la liberté m’a été donné de choisir le framework de mon choix. J’ai choisi d’utiliser Laravel en backend, car elle permet un développement rapide et simplifie les modifications futures. Étant donné le contexte il nous fallait pouvoir adapter et modifier l’application au fur et à mesure des retours d’utilisateur.
Pour le front end, réalisé en HTML avec très peu de Javascript pour être le plus accessible possible. Certains périphériques d’aide, comme certains lecteurs d’écran, peuvent avoir du mal avec le Javascript.
J’ai utilisé Bourbon avec Neat comme framework SASS pour la génération du style. Bourbon donne une bonne base et une bonne homogénéité avec les différents navigateurs et Neat fournit une grille CSS simple et efficace à l’aide d’imports.
Résultat
L’application web n’a malheureusement jamais été mise en service. Le cahier des charges n’étant pas fixe, de nombreuses fonctions ont été greffées au fur et à mesure sans pouvoir terminer l’aspect purement fonctionnel de l’application. À la fin de mon stage, l’application n’était pas terminée. Et quelques semaines après mon départ, j’ai appris que l’entreprise avait cessé toute activité pour une durée indéterminée.